-ћузыка
- ;;
- —лушал? 85 омментари? 6
- John Serrie - Autumn Leaves
- —лушал? 10938 омментари? 1
- ћелоди€ дл€ двои?/a>
- —лушал? 29454 омментари? 0
- «ј„≈?ѕ–»“¬ќ–я≈Ў№—?“џ?..
- —лушал? 11345 омментари? 0
- мама
- —лушал? 13683 омментари? 0
-ћетк?/strong>
-¬иде?/strong>

- јЌ√≈Ћќ„ ?/a>
- —мотрели: 51 (0)

- ѕоздравление ?–ќ∆ƒ≈—“¬ќћ!
- —мотрели: 52 (2)

- –ќ∆ƒ≈—“¬?/a>
- —мотрели: 16 (1)

- ?Ќовы?√одо?
- —мотрели: 18 (0)

- —в€та€ –усь
- —мотрели: 17 (1)
-–убрик?/strong>
- *****“¬, ради?/a> (5)
- ******** —’≈ћ?/a> (97)
- *** **** "Tubes" (404)
- 3D (29)
- CatCats (14)
- malacka art (63)
- Mandy-ar (31)
- Miled (25)
- pamelka11 (46)
- Poser (6)
- zuzana1811 (18)
- ********∆∆ (13)
- ****** Ѕраузеры (9)
- ****** –јЅќ“џ ƒ–”«≈… (8)
- ******** ¬—?ћќ?–јЅќ“џ (2845)
- мо?схем?/a> (138)
- мо?виде??ги?/a> (27)
- мо?плееры (15)
- мо?таймер?/a> (5)
- мо?флеш (19)
- мо?комментики (4)
- мо?работы ?‘Ў (181)
- мо?сказачны?коллаж?/a> (10)
- мо?работы ?урокам??‘Ў (105)
- мо?виде?урок?? оре?/a> (10)
- мо?коллаж??музыкальны?оформление?/a> (20)
- мо?надпис?/a> (4)
- мо?открыточки (165)
- мо?плейкаст?/a> (52)
- мо?работы ? ќ–≈? (717)
- мо?фоны (9)
- мо?часики (30)
- из нейросет?/a> (912)
- ћо? Tubes (32)
- мо?вырезк?/a> (29)
- мо?кластеры (23)
- ћо?работы ?photofiltre studio x (240)
- мо?работы ?PhotoImpact 12 (12)
- мо?работы ?Pixlr Editor (3)
- ћо€ работа ?Photopea (1)
- ‘отоманипу?ци€ (88)
- ******** √≈Ќ≈–ј“ќ–џ (26)
- ******** ƒ≈ ќ?/a> (165)
- гифк?/a> (13)
- ******** ƒЋ?‘ќ“ќЎќѕј (1028)
- маск?‘Ў (59)
- нужное (137)
- разделител?/a> (18)
- урок??применение?плагин?/a> (78)
- урок?‘Ў (167)
- ‘Ў 6 (15)
- шрифты,стил?кист?/a> (68)
- баннер?/a> (1)
- дл€ творчества (62)
- надпис?/a> (56)
- плагин?фильтр?/a> (144)
- установк?‘Ў (14)
- "‘отошопный ћи? (2)
- виде?урок? (85)
- ¬ыделени?объектов (36)
- ћј—“≈– ‘Ў. урок?/a> (2)
- плее?/a> (8)
- —“–јЌј ‘ќ“ќЎќѕј (41)
- текстуры (8)
- урок?анимации ?‘Ў (160)
- экше?/a> (10)
- ******** ∆»¬ќ“Ќџ≈ (96)
- ******** Ћ»ѕј–“џ (466)
- девушк??парн?/a> (230)
- дети (49)
- кукл?/a> (38)
- ******** ќћѕ№ё“≈?/a> (355)
- чистильщик (32)
- безопасность (34)
- ******** ћќ?–јћќ„ ?/a> (265)
- рамочк?ќЌ ?ќЌ?/a> (24)
- рамочк? дл€ поздравлен? (5)
- рамочк?- зима (11)
- рамочк?- осен?/a> (9)
- рамочк?дл€ текста (41)
- рамочк??дн?рожден? (7)
- рамочк??Ќовому году (31)
- рамочк??птицам?/a> (7)
- рамочк??цветам?/a> (15)
- рамочк??девушкам?/a> (108)
- рамочк??животным?/a> (12)
- ******** ћќ?”–ќ ?/a> (101)
- ћќ?”–ќ ?/a> (45)
- ******** ћ”«џ ј (68)
- ******** Ќќ¬џ?√ќ?/a> (102)
- ******** ѕќЋ≈«Ќџ≈ —ќ¬≈“џ. (15)
- ******** ѕќЋ»“» ј (44)
- ******** ѕ–ј«ƒЌ» ?/a> (77)
- ******** ѕ–ќ√–јћћ?/a> (609)
- IncrediFlash XTreme (2)
- "Sqirlz Water Reflections" (7)
- Jasc Animator Shop (16)
- ProShow Producer (44)
- Adоobe illustrator (24)
- Corner-A ArtStudio (9)
- Adobe After Effects (1)
- Adobe Flash (7)
- ArtWaver (4)
- Aurora 3D (1)
- Bluff Titler (35)
- Cliplets - делаем "живы? фото (1)
- DP Animation Maker (8)
- Easy GIF Animator Pro 5.2 (3)
- FantaMorph (10)
- GIF c помощь?GifCam (3)
- GIF Movie Gear. (4)
- Movavi Video Suite 15.4 Rus Portable by Valx (8)
- Nature IllusionStudio 3.41 (12)
- Online-Image-Editor (2)
- PAINT (4)
- Particle Illusion (2)
- photofiltre studio x 10.7.1 rus (3)
- Photopea (2)
- Pixlr Editor (2)
- Sothink SWF Easy (1)
- Ulead GIF Animator 5.0.5 Portable (5)
- Ummy Video Converter (1)
- Video Rotator (1)
- јнимац? CrazyTalk (1)
- нужное (9)
- ѕреобразование виде??GIF (3)
- скриншот?/a> (6)
- ”рок?Adobe Illustrator (6)
- ”рок?photofiltre studio x (232)
- ‘ќ“ќЎќ?PRO (5)
- Ёкранн? камера (6)
- ******** –јћќ„ ?/a> (286)
- Veta-z (2)
- от Arnusha (21)
- рамочк?кулинарн? (10)
- ******** –јћќ„Ќ» (5)
- ******** –≈Ћ»√»?/a> (82)
- ******** —јƒџ ?ѕј– ?ћ»–ј (2)
- ******** ”–ќ ??Ёƒ»“ќ–?/a> (23)
- ******** ”–ќ ?–ј«Ќџ’ ј¬“ќ–ќ?/a> (535)
- Jolcsika (8)
- ?√урь€ново?/a> (55)
- ћила-ћилена (4)
- ћ»ЋЋјƒ?/a> (24)
- ћ»Ў≈Ћ№ (8)
- Herbstblatt (24)
- I tenderly Nataly (9)
- Sabine Astana (41)
- Semenova_Irina (23)
- Tanya_Gordienko (3)
- Vera Larionova (89)
- Ѕелова Ќаталь€ (8)
- —_нежный_“игренок (8)
- ”рок?от Ћюбаши ?/a> (101)
- ******** ‘Ћ≈Ў (152)
- Flash Gallery Factory Deluxe (1)
- SWF Text (1)
- Adobe Flash (16)
- Sothink SWF Quicker (16)
- заготовк?дл€ флеш (5)
- урок?флеш (17)
- Sothink SWF Easy 6.3 Build 630 Portable (13)
- слай?шо??Aleo Flash Intro Banner Maker 4. (6)
- вставк?флеш на картинку (2)
- ѕереводи?GIF ?AVI (1)
- ѕревращаем флешку ?Gif (3)
- ”рок ?программ?Aleo Flash Banner Maker (7)
- флеш материал (33)
- „асики, календар?/a> (20)
- ******** ‘ќЌџ (114)
- ******** ‘ќ“ќ√–ј‘?/a> (122)
- ******** ‘ќ“ќ’ќ—“»Ќ?/a> (25)
- ******** ‘–ј “јЋџ (30)
- ******** ‘”“ј∆» (74)
- ******** ’ќ«я… ?/a> (79)
- ******** ÷¬≈“?/a> (103)
- ******** „”ƒ≈—ј (9)
- ******** яндекс диск (4)
- ******** Ѕ–ќƒ»Ћ ј (129)
- ******** ƒЋ?Ќќ¬»„ ??Ћи–у (168)
- делаем рамочк?/a> (12)
- вс?формул?по?руко?/a> (15)
- делаем просту?рамочк?из 2-?слое?/a> (2)
- загрузка виде?на Ћи–у (1)
- коды цвет?дл€ текста (3)
- красивый текс?/a> (4)
- оформление дневника (сундучок) (10)
- ƒизайн ƒневника (8)
- нужное ?Ћиру (47)
- ******** ∆»¬ќѕ»—№ (290)
- ******** «ƒќ–ќ¬№≈ (140)
- ******** ќЌ¬≈–“≈–џ (19)
- ******** ќ–≈?/a> (2676)
- вс?дл€ коре?подсказк?/a> (79)
- Corel PaintShop Pro X8 18.0.0.124 Rus (9)
- мо?работы ? ќ–≈Ћ≈ ?урокам?/a> (2396)
- —ветовые эффект?/a> (2)
- урок?анимации ?коре?/a> (5)
- COREL PAINTSHOP PRO 5.6.9 (7)
- урок?дл€ оре?/a> (164)
- »мпорт ѕлагинов ?Filters Unlimited (1)
- Corel PaintShop Pro 2018 (1)
- Corel PaintShop Pro 2020 (4)
- COREL PAINTSHOP PRO X7 (7)
- ******** ”Ћ»Ќј–»?/a> (417)
- рыбные блюд?/a> (36)
- блюд?из ?са (67)
- напитк?/a> (9)
- салаты (44)
- энциклопед? выпечк?/a> (108)
- засолк?/a> (20)
- тест?/a> (53)
- ******** ѕ≈…«ј∆?/a> (191)
- ******** –ј«Ќќ≈ Ѕ≈?‘Ў (8)
- ******** –”Ѕ–» ?/a> (21)
- ******** — –ј?ЌјЅќ–џ (104)
- ******** ”–ќ -ƒ≈Ћј≈ћ ћ”?ќ“ –џ“ ” (24)
- ******** ”—јƒ№Ѕ?ќ√ќ–ќƒ (132)
- ******** яЌƒ≈ — ‘ќ“ ?разное (158)
- ******** PHOTOSHOP CC (28)
- ******** YouTube (62)
- ¬иде?/a> (2)
- ******** јЌ»ћј÷»я (46)
- ******** ƒ»«ј…Ќ, »Ќ“≈–№≈– (6)
- ******** —делат?из виде?ги? (4)
- ******** —“»’?/a> (10)
- ******** ‘ЁЌ“≈«?ћ»—“» ?/a> (19)
- *********"Blogger" (28)
- ********Demiart (1)
- ********»Ќ‘ќ–ћ≈–?/a> (6)
- ********ќЅќ» (32)
- ********—ќ«ƒј≈? јЋ≈Ќƒј–?/a> (4)
- ********—оздание слай?шо?/a> (8)
- ********“¬ каналы (3)
- ********Ёпигра?дл€ дневника (12)
- Veta-z (5)
- *******¬с?дл€ творчества (от друзей) (55)
- ¬иктор? ?/a> (6)
- »нноэл?/a> (38)
-÷итатник
ѕерево?терминов Corel PaintShop Pro ѕерево?терминов Corel PaintShop P...
¬сегда по?руко? Ўпаргалк?/a> - (0)¬сегда по?руко? Ўпаргалк? *Mariea@mmg* ¬с? чт?та?необходимо дл€ работы на сайт...
Ѕе?заголовк?/a> - (0)¬с?по?руко?| ¬с? чт?нужн?начинающем?блогер? ќформление дневника —правочн? си...
—ловар?дл€ перевода вэ?страни?/a> - (0)—ловар?дл€ перевода вэ?страни? ¬ставьте адре?страницы ?интернет? ѕеревест? ?..
ќбзо?шрифто?/a> - (0)ќбзо?шрифто? —лучайно наткнулась ?сети,очен?удобна€ штук? –ешила поделить?! ¬низ??ок...
-ѕоис?по дневнику
-—ообщества
-—татистика
«аписе? 12375
омментариев: 9985
Ќаписано: 39643
ƒругие рубрик??этом дневнике: *******¬с?дл€ творчества (от друзей)(55), ********Ёпигра?дл€ дневника(12), ********“¬ каналы(3), ********—оздание слай?шо?/a>(8), ********—ќ«ƒј≈? јЋ≈Ќƒј–?/a>(4), ********ќЅќ»(32), ********»Ќ‘ќ–ћ≈–?/a>(6), ********Demiart(1), ******** ‘ЁЌ“≈«?ћ»—“» ?/a>(19), ******** —“»’?/a>(10), ******** —делат?из виде?ги?(4), ******** ƒ»«ј…Ќ, »Ќ“≈–№≈–(6), ******** јЌ»ћј÷»я(46), ******** YouTube(62), ******** PHOTOSHOP CC(28), ******** яЌƒ≈ — ‘ќ“ ?разное(158), ******** ”—јƒ№Ѕ?ќ√ќ–ќƒ(132), ******** ”–ќ -ƒ≈Ћј≈ћ ћ”?ќ“ –џ“ ”(24), ******** — –ј?ЌјЅќ–џ(104), ******** –”Ѕ–» ?/a>(21), ******** –ј«Ќќ≈ Ѕ≈?‘Ў(8), ******** ѕ≈…«ј∆?/a>(191), ******** ”Ћ»Ќј–»?/a>(417), ******** ќ–≈?/a>(2676), ******** ќЌ¬≈–“≈–џ(19), ******** «ƒќ–ќ¬№≈(140), ******** ∆»¬ќѕ»—№(290), ******** ƒЋ?Ќќ¬»„ ??Ћи–у(168), ******** Ѕ–ќƒ»Ћ ј(129), ******** яндекс диск(4), ******** „”ƒ≈—ј(9), ******** ÷¬≈“?/a>(103), ******** ’ќ«я… ?/a>(79), ******** ‘”“ј∆»(74), ******** ‘–ј “јЋџ(30), ******** ‘ќ“ќ’ќ—“»Ќ?/a>(25), ******** ‘ќ“ќ√–ј‘?/a>(122), ******** ‘ќЌџ(114), ******** ‘Ћ≈Ў(152), ******** ”–ќ ?–ј«Ќџ’ ј¬“ќ–ќ?/a>(535), ******** ”–ќ ??Ёƒ»“ќ–?/a>(23), ******** —јƒџ ?ѕј– ?ћ»–ј(2), ******** –≈Ћ»√»?/a>(82), ******** –јћќ„Ќ» (5), ******** –јћќ„ ?/a>(286), ******** ѕ–ќ√–јћћ?/a>(609), ******** ѕ–ј«ƒЌ» ?/a>(77), ******** ѕќЋ»“» ј(44), ******** ѕќЋ≈«Ќџ≈ —ќ¬≈“џ.(15), ******** Ќќ¬џ?√ќ?/a>(102), ******** ћ”«џ ј(68), ******** ћќ?”–ќ ?/a>(101), ******** ћќ?–јћќ„ ?/a>(265), ******** ќћѕ№ё“≈?/a>(355), ******** Ћ»ѕј–“џ(466), ******** ∆»¬ќ“Ќџ≈(96), ******** ƒЋ?‘ќ“ќЎќѕј(1028), ******** ƒ≈ ќ?/a>(165), ******** √≈Ќ≈–ј“ќ–џ(26), ******** ¬—?ћќ?–јЅќ“џ(2845), ****** –јЅќ“џ ƒ–”«≈…(8), ****** Ѕраузеры(9), ********∆∆(13), *** **** "Tubes"(404), ******** —’≈ћ?/a>(97), *****“¬, ради?/a>(5)
Blogger: „ердак ?подвал ?ва??шаблон?/b> |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|
јнимированны?фо?дл€ цитаты ил?участк?текста. |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|
√оризонтальное фиксированно?выпадающее меню дл€ BLOGGER |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|
√оризонтальное меню дл€ блогов блогге?на сторонни?шаблонах |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|
ѕросто?горизонтальное выпадающее меню дл€ блогов blogspot |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|
артинка пере?заголовком страницы на Ѕлогге?/b> |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|
ѕодн€ть/опустить заголово??вставить гаджет сверху заголовк?/b> |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
“а?же ?помощь?небольши?изменени?добави?гаджет сверху заголовк? —ейчас мы не може?этог?сделат??блогах Blogspot.
»так, первое-заголово? € привед?дл€ пример?дв?скриншот?своего тестовог?блог?расположен?
«дес?хорошо видн?рассто€ни?сверху,
.content-inner
{
margin-top: -50px;
}
</style>
»змените числовое значение 50 рх; на нужное ¬а?(больше числ?выше заголово??наоборот).
¬торое-добави?гаджет сверху заголовк? ќп€ть идем ?шаблон-изменить шаблон.
|
¬ыстав?ем на Ћи–у картинки ?√угл фото! |
Ёт?цитата сообщени€ Jorjorych [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
√ифк??сервис?√угл фото!
а?получить пр€му?(статическу? пост?нную) ссылку ?√угл фото
—ери€ сообщени?"нужное ?Ћиру":
„аст?1 - ’очешь получать ѕочт??Ћиру - поме??свой емай?/a>
„аст?2 - ƒелаем та? если ва?не приход€?уведомлени€ на новы?пост?от друзей
...
„аст?22 - ¬ыстав?ем на Ћи–у картинки ?√угл фото!
„аст?23 - »справ?ем глюк?/a>
„аст?24 - ¬ыстав?ем на Ћи–у картинки ?√угл фото!
„аст?25 - Ќовичкам Ћи–у
„аст?26 - ≈сли ?дневнике пропал?записи ил?картинки
...
„аст?45 - »справ?ем глюк?..
„аст?46 - "Ёт?сообщени?ва??раньше не нравилос?quot; - Ёт?приЄмы-уловки реклам?
„аст?47 - „т?делать, если "не получает? зайт?на Ћи–у"? (сове?дн€)
|
–аскрывающ?? панель ?верхне?част?блог? |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|
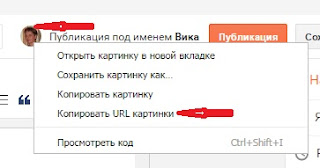
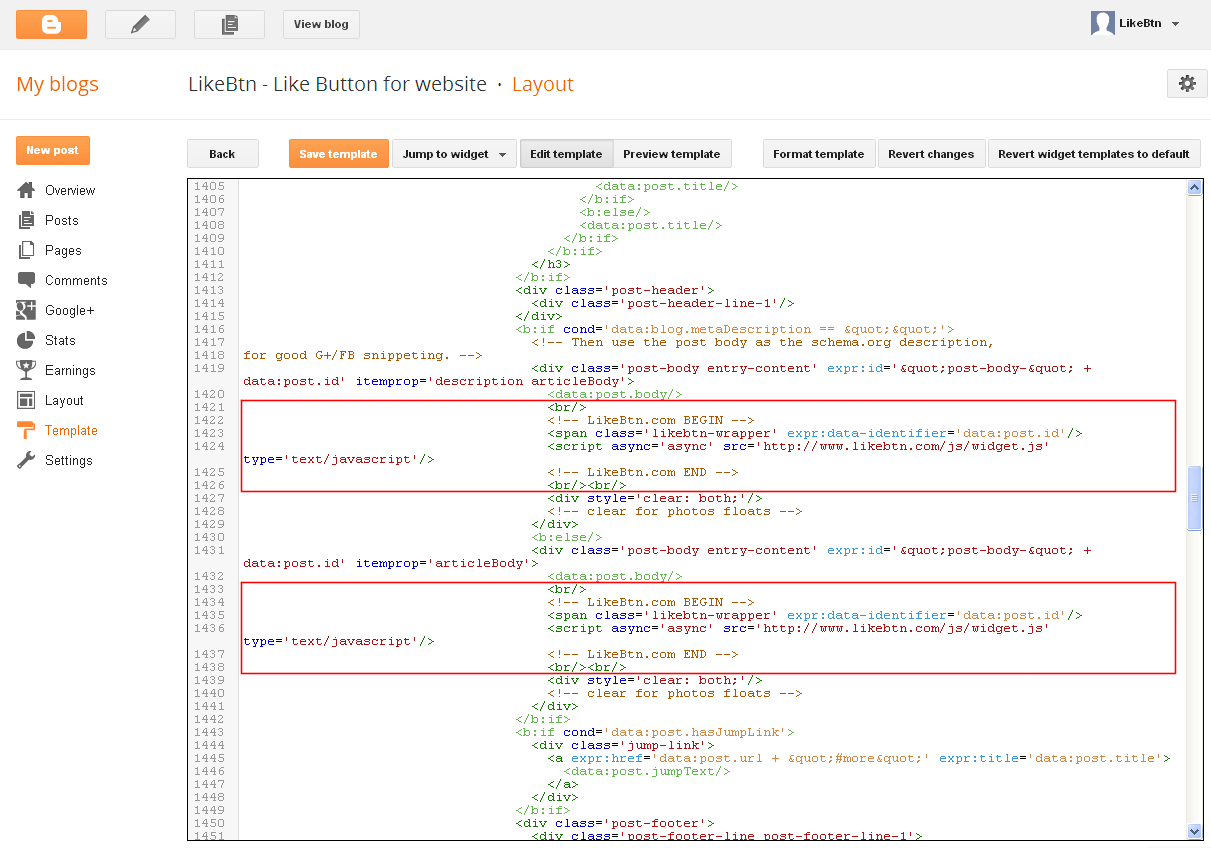
ƒобавить кнопку Ђћне нравит???шаблон постов Blogger |
Ёт?цитата сообщени€ »ннушк?/a> [ѕрочитат?целико?/a> + ?свой цитатник ил?сообщество!]
|
|






 Ёт?очен?удобно дл€ пользователе? та?ка??любо?момент можн?перейт?по другой вкладк? не возвраща€сь ?началу страницы.
Ёт?очен?удобно дл€ пользователе? та?ка??любо?момент можн?перейт?по другой вкладк? не возвраща€сь ?началу страницы.